Ny header!
2013-02-01 / 16:56:46 / Bloggdesign / Kommentera (29)
Tips på textstilar
2013-01-12 / 14:30:47 / Bloggdesign / Kommentera (32)
Genomskinlig ram runt bloggen
2013-01-04 / 08:09:00 / Bloggdesign / Kommentera (35)
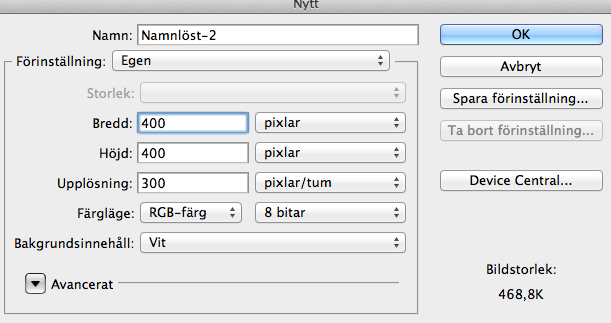
1.Börja med att öppna Photoshop och gör en bild som har storleken 400 x 400 pixlar. (Det går att göra detta i Gimp också, dock vet inte jag hur det fungerar!)

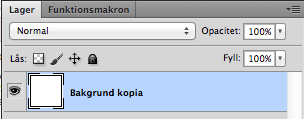
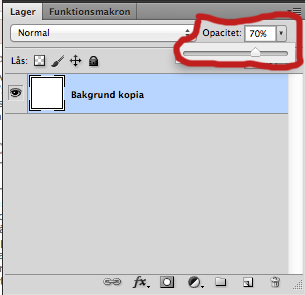
 och sedan raderar du det låsta lagret genom att dra ner den till
och sedan raderar du det låsta lagret genom att dra ner den till 



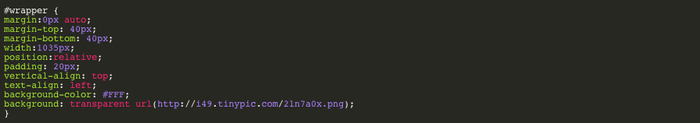
ladda upp den i 1000px.

några problem, tveka inte att skicka iväg en kommentar eller ett mejl! c:
Ny design!
2012-12-31 / 09:51:01 / Bloggdesign / Kommentera (39)

Dela upp kategorierna
2012-12-07 / 13:06:00 / Bloggdesign / Kommentera (3)
Tex Emma, Foto osv. Så jag tänkte försöka förklara hur man gör detta!

ut ungefär som ovan om du inte ändrat något.
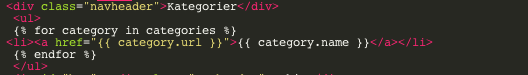
2. Du tar bort allt mellan <ul> & </ul>
alltså detta ska bort:
{% for category in categories %}
<li><a href="{{ category.url }}">{{ category.name }}</a></li>
{% endfor %}
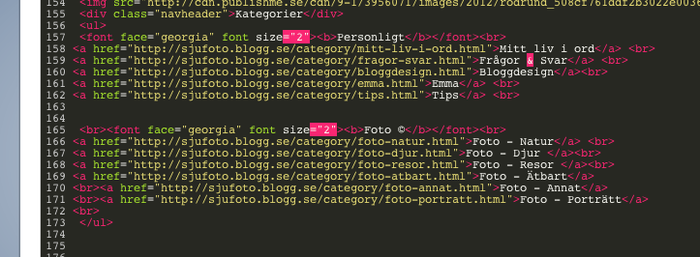
3. Och emellan de två <ul> klistrar du in detta istället:
<font face="textstil på rubriken" font size="storlek 1-5"><b>Namn på rubriken (tex Foto)</b></font><br>
<a href="http://bloggnamn/category/kategorinamn.html">KATEGORI NAMN</a> <br>
<a href="http://bloggnamn/category/kategorinamn.html">KATEGORI NAMN</a> <br>
<a href="http://bloggnamn/category/kategorinamn.html">KATEGORI NAMN</a><br>
<a href="http://bloggnamn/category/kategorinamn.html">KATEGORI NAMN</a> <br>
<a href="http://bloggnamn/category/kategorinamn.html">KATEGORI NAMN</a> <br>
4. För att hitta rätt länk kan du besöka din egen blogg, klicka in dig på kategorierna och kopiera länken i adressfältet! (Om du ska skriva namnet själv så har man - mellan varje ord, å,ä,ö används inte!)

5. När du är klar kan det se ut någoting som på bilden under! :)

skicka bara iväg en kommentar! :)
Lite designändringar
2012-12-02 / 17:25:00 / Bloggdesign / Kommentera (19)
Dropdownmeny
2012-11-11 / 09:33:00 / Bloggdesign / Kommentera (3)
1: Kopiera och klistra in denna koden längst ner i din stilmall och spara.
#navbar {
margin: 0;
padding: 0;
height: 1em; }
#navbar li {
list-style: none;
float: left; } /* Ändra till right om du vill ha menyn till höger*/
#navbar li a {
display: block;
padding: 3px 8px;
background-color: #000000; /*Ändra färgen på menyflikarna här*/
color: #fff; /*Ändra färgen på texten här*/
text-decoration: none;
font-family: verdana; /*Ändra typsnittet*/
font-size: 14px; } /*Ändra storleken på texten*/
#navbar li ul {
display: none;
width: 10em; /* Ändra bredden på undermenyn */
background-color: #EFEFEF;}
#navbar li:hover ul, #navbar li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
z-index: 1; }
#navbar li:hover li, #navbar li.hover li {
float: none; }
#navbar li:hover li a, #navbar li.hover li a {
background-color: #EFEFEF; /*Ändra färgen på undermenyn*/
border-bottom: 1px solid #fff;
color: #000000; } /*ändra textfärgen på undermenyn*/
#navbar li li a:hover {
background-color: #FF9DC1; } /*Ändra färgen när man håller musen över undermenyn*/
<li><a href="LÄNK">LÄNK</a></li>
<li><a href="#">LÄNK1/NAMN</a>
<ul>
<li><a href="LÄNKEN">UNDERLÄNK1</a></li>
<li><a href="LÄNKEN">UNDERLÄNK2</a></li>
<li><a href="LÄNKEN">UNDERLÄNK3</a></li>
<li><a href="LÄNKEN">UNDERLÄNK4</a></li>
</ul>
</li><li><a href="#">LÄNK2</a>
<ul>
<li><a href="LÄNKEN">UNDERLÄNK5</a></li>
<li><a href="LÄNKEN">UNDERLÄNK6</a></li>
</ul>
</li>
<li><a href="#">LÄNK3</a>
<ul>
<li><a href="LÄNKEN">UNDERLÄNK7</a></li>
</li>
</ul>
filter:alpha(opacity=86);
-moz-opacity:0.7;
-khtml-opacity: 0.7;
opacity: 0.7; }
Presentation av dig själv i menyn
2012-10-30 / 14:56:55 / Bloggdesign / Kommentera (14)

new in
2012-10-29 / 13:21:51 / Bloggdesign / Kommentera (14)

 emma. 16. skåne.
emma. 16. skåne. 
